На суд достопочтеннейшей публики выностися плагин для jQuery, без всякого мошенничества выполняющий всякого рода автозаполнения с настрйками.
ОписаниеПредставленный плагин мега-производителен как племенной бык. Результаты запросов кэшируются, и при последующих обращениях подбираются из кэша, а не с сервера.
Помимо этого, у плагина есть некоторые эксклюзивные функции, например использование разделителей, поиск по словам, автономное использование компонента, без отправки запроса на сервер.
Работает в IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+, Chrome 1.0+
 jquery.autocomplete-1.11.zipУстановка
jquery.autocomplete-1.11.zipУстановкаПроцедура установки достаточно обыденна: просто подключите js-файл после jQuery.
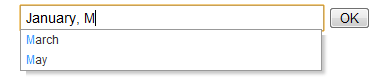
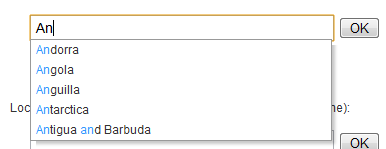
ИспользованиеПрисобачим автозаполнение к банальному input’у:Далее пробуждается от векового сна [toolfaq]инициализируется[/toolfaq] объект автозаполнения, надобно знать, что это должно происходить после загрузки DOM-модели, иначе грязный старикашка IE 6 может впасть в маразм.
Страничка, записанная в serviceUrl получает запрос GET , а в качестве ответа отдает данные в формате JSON:
Вкл/откл автозаполнение, а снова инициализировать параметры можно через функции объекта:
СтилизацияСкриптик создаёт следующий фрагментик разметочки:
Пример CSS:ОписаниеАвтозаполнение для js Prototype
Звиздец рекомендует поделиться ссылкой с камрадами и откомментить эту заметку:



 jquery.autocomplete-1.11.zip
jquery.autocomplete-1.11.zip